
Creating effective dashboards is an essential aspect of UI/UX design, as they transform raw data into actionable insights. Dashboards play a critical role in helping users analyze trends, monitor performance, and make decisions. As a leading UI UX design agency, ensuring the creation of user-friendly and visually appealing dashboards is vital for building impactful digital experiences.
This article explores the best practices for dashboard design, focusing on key principles, strategies for data visualization, and how these align with user-centric UI/UX design.
What Is Dashboard Design in UI/UX Design?
A dashboard is a visual interface that displays key metrics, data, and information in a simplified, organized format. In UI/UX design, dashboards must merge usability with aesthetics, enabling users to navigate, comprehend, and interact with data intuitively.
An effective dashboard prioritizes clarity, ensuring that even complex information can be understood quickly and effortlessly.
Why Are Dashboards Important in UX?
- Data Simplification: Dashboards distill complex datasets into understandable visuals.
- Enhanced Decision-Making: Users can analyze trends and make informed choices at a glance.
- Improved User Engagement: Clear and intuitive interfaces ensure higher task completion rates.
Professional UI UX design agencies emphasize user research, data accuracy, and intuitive layouts to craft dashboards that meet user needs effectively.
Best Practices for Data Visualization in UI/UX Design
1. Identify Your Users and Their Goals
Dashboards must cater to the specific needs of their intended audience. Begin by understanding:
- Who the Users Are: Identify whether they are analysts, executives, or customers.
- What They Need: Determine the metrics or data points most relevant to their roles.
- Their Objectives: Understand how the dashboard supports their daily tasks or decision-making processes.
Conducting thorough user research helps a UI UX design agency tailor dashboards to align with the users’ workflows.
2. Focus on Simplicity
Simplified dashboards make information easier to consume. Achieve simplicity by:
- Limiting the number of elements displayed at once.
- Using clean layouts and grouping related information.
- Employing white space strategically for better readability.
Avoid clutter, as it distracts users from core insights and makes navigation challenging.
3. Leverage Visual Hierarchy
Visual hierarchy ensures that users can quickly identify the most critical information. Techniques include:
- Font Sizes: Use larger fonts for key data points or metrics.
- Contrast: Highlight important data using bold colors.
- Layout Positioning: Place the most vital information in prominent areas, such as the top-left corner.
Well-structured hierarchy supports faster decision-making, a hallmark of effective UI/UX design.
4. Choose the Right Data Visualization Types
Selecting the right visualization format helps users interpret data accurately. Common formats include:
|
Visualization |
Best Use Case |
|
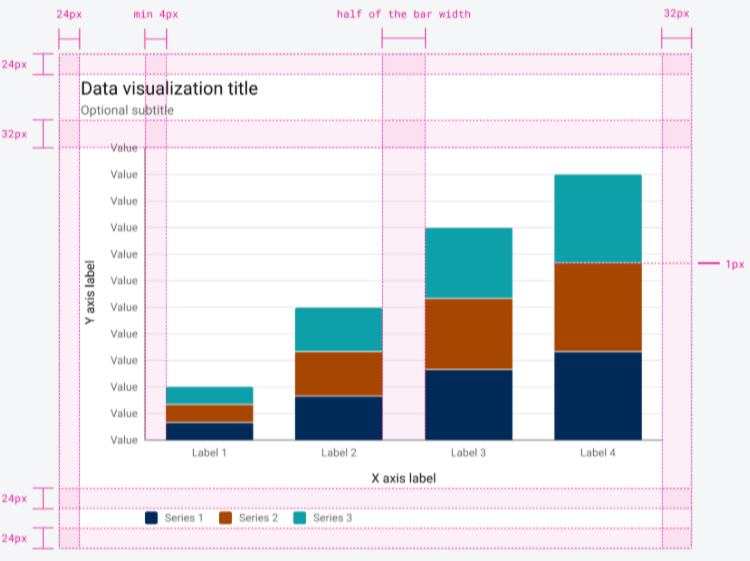
Bar Charts |
Compare multiple values or categories. |
|
Line Charts |
Display trends over time. |
|
Pie Charts |
Represent proportions or percentages. |
|
Heatmaps |
Highlight data density and performance areas. |
A skilled UI UX design agency ensures that the visualization type aligns with the data and the end-user’s requirements.
5. Enhance Interactivity
Interactive dashboards empower users to explore data flexibly. Some common interactive features are:
- Filters: Allow users to refine the displayed data based on specific parameters.
- Drill-Downs: Enable deeper exploration of metrics with a single click.
- Hover Effects: Provide additional context via tooltips or overlays.
Interactivity transforms dashboards into dynamic tools rather than static visuals.
6. Prioritize Responsive Design
Today’s users often access dashboards across multiple devices. Ensuring responsiveness involves:
- Designing layouts that adapt seamlessly to different screen sizes.
- Simplifying interfaces for smaller devices by focusing on essential metrics.
- Conducting usability testing on various devices to identify and fix issues.
A mobile-friendly design is critical, particularly when creating dashboards for industries like e-commerce, healthcare, or finance.
7. Avoid Data Overload
While dashboards must be informative, overloading users with too much data can reduce their effectiveness. Best practices include:
- Focusing on top metrics or KPIs relevant to users.
- Presenting summarized data instead of raw numbers.
- Incorporating trend indicators for easier interpretation.
When users are presented with concise, meaningful data, they can interpret insights more effectively.
8. Implement Real-Time Updates
For dashboards displaying live data, real-time updates are critical. Scenarios where this applies include:
- Sales Dashboards: Display live revenue or product performance metrics.
- Marketing Dashboards: Monitor campaign performance in real-time.
- Operations Dashboards: Track system health or performance metrics instantly.
Real-time capabilities ensure users always have access to the latest information.
Challenges in Dashboard Design
Designing dashboards comes with its own set of challenges:
- Clarity vs. Complexity: Balancing detailed data with clean layouts.
- Performance: Optimizing dashboards for speed and responsiveness, even with large datasets.
- Data Accuracy: Ensuring that the presented data is consistent and error-free.
A professional UI UX design agency can anticipate and overcome these challenges effectively by using proven design methodologies.
FAQs
What Role Does Color Play in Dashboard Design?
Color emphasizes key data points, groups related information, and alerts users to anomalies. Choose a consistent and minimal color scheme to maintain visual clarity.
How Can Dashboards Improve the User Experience?
Dashboards improve UX by presenting data in an organized, accessible manner, enabling users to achieve their goals quickly. Interactivity and responsiveness further enhance usability.
What Are the Key Metrics to Focus On in Dashboards?
Key metrics depend on the user’s role but may include KPIs, performance trends, alerts, and overall progress indicators. Tailor dashboards based on user goals.
How Can I Make My Dashboard More Mobile-Friendly?
Focus on essential metrics, use collapsible menus, and test layouts on various screen sizes to ensure usability across devices.
Conclusion
Creating intuitive, impactful dashboards requires a deep understanding of user needs, effective data visualization techniques, and seamless integration of interactivity. By applying these best practices, you can design dashboards that simplify data, enhance decision-making, and deliver exceptional user experiences.





Leave a Reply